Amazon S3 (Simple Storage Service) è la soluzione offerta da Amazon per archiviare files online. Questo servizio supporta, ad esempio, blog di grosse dimensioni intenzionati a de-localizzare file multimediali pesanti (come le immagini e i video) per renderli più veloci in termini di accessibilità; e non solo: Amazon S3 permette di caricare i nostri contenuti in centinaia di datacenters localizzati in tutto il mondo. Il nostro sito di conseguenza servirà ai nostri visitatori i contenuti dal server più vicino.

I costi di Amazon S3
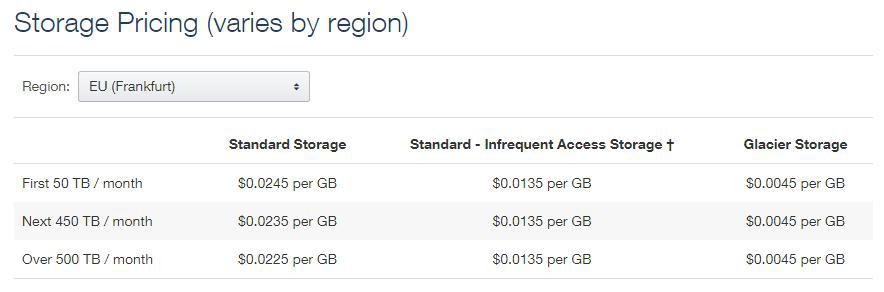
I prezzi di Amazon S3 sono molto economici: simulando un sito medio con 150,000 sessioni mensili e 2 GB di traffico giornaliero, pagheremo poco più di 1 euro al mese in cambio del servizio offerto dai datacenters Amazon
Ci sono inoltre da considerare dei costi accessori di per le operazioni che faremo via API. Parliamo di circa $0.0054 per caricare o spostare 1,000 immagini
Come configurare un bucket su Amazon S3
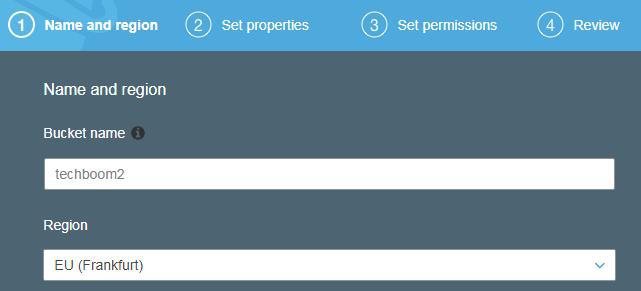
La procedura è relativamente semplice, in questa guida ci soffermiamo sui passaggi più importanti. Entrando con il nostro account Amazon (qui) ci verrà immediatamente proposta la possibilità di creare un bucket
Il nome del bucket deve essere unico. Il bucket e’ in poche parole una cartella che creiamo all’interno di Amazon S3 dalla quale i nostri file saranno accessibili pubblicamente o privatamente
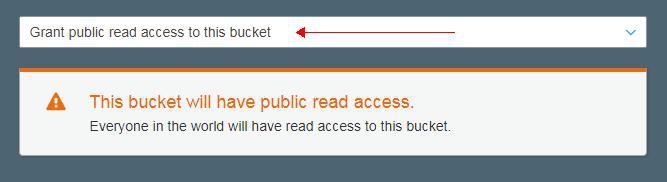
Nel nostro caso, vogliamo caricare sul bucket delle immagini accessibili a tutti che dovranno essere servite ai nostri visitatori da Amazon e non dal nostro sito. Configuriamo di conseguenza accessibilità pubblica al nostro bucket
Caricamento del primo file
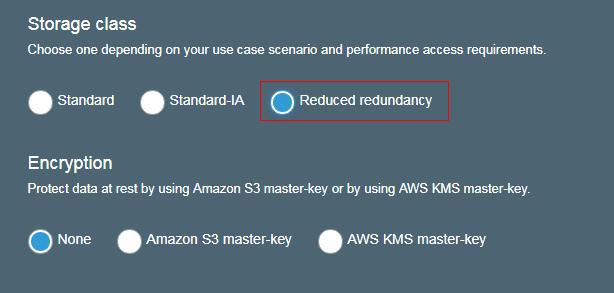
Caricare un file nel nostro bucket è semplice come caricarlo con WordPress. Bisognerà nuovamente assicurarsi di garantire permesso di accesso pubblico al file. In base al tipo di file è inoltre possibile scegliere il tipo di archiviazione. Noi vogliamo caricare delle immagini thumbnail e in questo caso utilizziamo Reduced redundancy
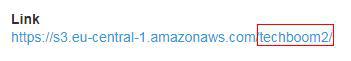
Una volta caricato il file, semplicemente selezionandolo avremo il link di localizzazione del file sui server di Amazon S3 dove sarà immediatamente accessibile
Come caricare le immagini su S3 con PHP
Per prima cosa, posizioniamoci nella nostra cartella di sviluppo e installiamo la Amazon S3 PHP SDK con il composer, lanciando il seguente codice:
composer require aws/aws-sdk-php
Come seconda cosa, dobbiamo creare delle chiavi di accesso per la nostra applicazione; bisogna andare nella console di Amazon (qui), selezionare IAM, creare un utente e dargli permesso ad AWS (administratorAccess). Questo permesso è molto elevato, assicuriamoci di tenere confidenziali le chiavi di accesso ricevute dalla console
Ecco il codice di esempio per caricare un file:
<?php
// Require the Composer autoloader.
require 'vendor/autoload.php';
use Aws\S3\S3Client;
use Aws\S3\Exception\S3Exception;
$bucket = 'NOME DEL BUCKET';
$keyname = 'test.jpeg';
// $filepath should be absolute path to a file on disk
$filepath = 'test.jpeg';
// Instantiate the client.
$s3 = S3Client::factory(array(
'region' => 'eu-central-1',
'version' => 'latest',
'credentials' => array(
'key' => 'CHIAVE AWS',
'secret' => 'SEGRETO AWS',
)
));
try {
// Upload data.
$result = $s3->putObject(array(
'Bucket' => $bucket,
'Key' => $keyname,
'SourceFile' => $filepath,
'ACL' => 'public-read'
));
// Print the URL to the object.
echo $result['ObjectURL'] . "\n";
} catch (S3Exception $e) {
echo $e->getMessage() . "\n";
}
Ovviamente, ricordiamoci di inserire le chiavi richieste, la regione e il nome del bucket